1 使用Qss设置QT程序界面的样式和皮肤
1.1 Qss的功能
Qt程序界面中控件的背景图片、大小、字体颜色、字体类型、按钮状态变化等属性可以通过Qss文件来设置,美化UI界面。实现界面和程序的分离,快速切换皮肤。
1.2 QSS基本属性设置
Qss的强大在于组合功能的强大,这里只是简单介绍基本功能,将简单功能组合起来才能实现好看的效果。
Qss 背景属性(Background)
| 属性 | 描述 | CSS |
|---|---|---|
| background | 在一个声明中设置所有的背景属性。 | 1 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-color | 设置元素的背景颜色。 | 1 |
| background-image | 设置元素的背景图像。 | 1 |
| background-position | 设置背景图像的开始位置。 | 1 |
| background-repeat | 设置是否及如何重复背景图像。 | 1 |
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
QSS边框属性(Border和 Outline)
| 属性 | 描述 | CSS |
|---|---|---|
| border | 在一个声明中设置所有的边框属性。 | 1 |
| border-bottom | 在一个声明中设置所有的下边框属性。 | 1 |
| border-bottom-color | 设置下边框的颜色。 | 2 |
| border-bottom-style | 设置下边框的样式。 | 2 |
| border-bottom-width | 设置下边框的宽度。 | 1 |
| border-color | 设置四条边框的颜色。 | 1 |
| border-left | 在一个声明中设置所有的左边框属性。 | 1 |
| border-left-color | 设置左边框的颜色。 | 2 |
| border-left-style | 设置左边框的样式。 | 2 |
| border-left-width | 设置左边框的宽度。 | 1 |
| border-right | 在一个声明中设置所有的右边框属性。 | 1 |
| border-right-color | 设置右边框的颜色。 | 2 |
| border-right-style | 设置右边框的样式。 | 2 |
| border-right-width | 设置右边框的宽度。 | 1 |
| border-style | 设置四条边框的样式。 | 1 |
| border-top | 在一个声明中设置所有的上边框属性。 | 1 |
| border-top-color | 设置上边框的颜色。 | 2 |
| border-top-style | 设置上边框的样式。 | 2 |
| border-top-width | 设置上边框的宽度。 | 1 |
| border-width | 设置四条边框的宽度。 | 1 |
| outline | 在一个声明中设置所有的轮廓属性。 | 2 |
| outline-color | 设置轮廓的颜色。 | 2 |
| outline-style | 设置轮廓的样式。 | 2 |
| outline-width | 设置轮廓的宽度。 | 2 |
| border-bottom-left-radius | 定义边框左下角的形状。 | 3 |
| border-bottom-right-radius | 定义边框右下角的形状。 | 3 |
| border-image | 简写属性,设置所有 border-image-* 属性。 | 3 |
| border-image-outset | 规定边框图像区域超出边框的量。 | 3 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 | 3 |
| border-image-slice | 规定图像边框的向内偏移。 | 3 |
| border-image-source | 规定用作边框的图片。 | 3 |
| border-image-width | 规定图片边框的宽度。 | 3 |
| border-radius | 简写属性,设置所有四个 border-*-radius 属性。 | 3 |
| border-top-left-radius | 定义边框左上角的形状。 | 3 |
| border-top-right-radius | 定义边框右下角的形状。 | 3 |
| box-decoration-break | �0�2 | 3 |
| box-shadow | 向方框添加一个或多个阴影。 | 3 |
Box 属性
| 属性 | 描述 | CSS |
|---|---|---|
| overflow-x | 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。 | 3 |
| overflow-y | 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。 | 3 |
| overflow-style | 规定溢出元素的首选滚动方法。 | 3 |
| rotation | 围绕由 rotation-point 属性定义的点对元素进行旋转。 | 3 |
| rotation-point | 定义距离上左边框边缘的偏移点。 | 3 |
QSS字体属性(Font)
| 属性 | 描述 | CSS |
|---|---|---|
| font | 在一个声明中设置所有字体属性。 | 1 |
| font-family | 规定文本的字体系列。 | 1 |
| font-size | 规定文本的字体尺寸。 | 1 |
| font-size-adjust | 为元素规定 aspect 值。 | 2 |
| font-stretch | 收缩或拉伸当前的字体系列。 | 2 |
| font-style | 规定文本的字体样式。 | 1 |
| font-variant | 规定是否以小型大写字母的字体显示文本。 | 1 |
| font-weight | 规定字体的粗细。 | 1 |
QSS外边距属性(Margin)
| 属性 | 描述 | CSS |
|---|---|---|
| margin | 在一个声明中设置所有外边距属性。 | 1 |
| margin-bottom | 设置元素的下外边距。 | 1 |
| margin-left | 设置元素的左外边距。 | 1 |
| margin-right | 设置元素的右外边距。 | 1 |
| margin-top | 设置元素的上外边距。 | 1 |
CSS 内边距属性(Padding****)
| 属性 | 描述 | CSS |
|---|---|---|
| padding | 在一个声明中设置所有内边距属性。(上右下左) | 1 |
| padding-bottom | 设置元素的下内边距。 | 1 |
| padding-left | 设置元素的左内边距。 | 1 |
| padding-right | 设置元素的右内边距。 | 1 |
| padding-top | 设置元素的上内边距。 | 1 |
CSS 定位属性(Positioning****)
| 属性 | 描述 | CSS |
|---|---|---|
| bottom | 设置定位元素下外边距边界与其包含块下边界之间的偏移。 | 2 |
| clear | 规定元素的哪一侧不允许其他浮动元素。 | 1 |
| clip | 剪裁绝对定位元素。 | 2 |
| cursor | 规定要显示的光标的类型(形状)。 | 2 |
| display | 规定元素应该生成的框的类型。 | 1 |
| float | 规定框是否应该浮动。 | 1 |
| left | 设置定位元素左外边距边界与其包含块左边界之间的偏移。 | 2 |
| overflow | 规定当内容溢出元素框时发生的事情。 | 2 |
| position | 规定元素的定位类型。 | 2 |
| right | 设置定位元素右外边距边界与其包含块右边界之间的偏移。 | 2 |
| top | 设置定位元素的上外边距边界与其包含块上边界之间的偏移。 | 2 |
| vertical-align | 设置元素的垂直对齐方式。 | 1 |
| visibility | 规定元素是否可见。 | 2 |
| z-index | 设置元素的堆叠顺序。 | 2 |
CSS 文本属性(Text****)
| 属性 | 描述 | CSS |
|---|---|---|
| color | 设置文本的颜色。 | 1 |
| direction | 规定文本的方向 / 书写方向。 | 2 |
| letter-spacing | 设置字符间距。 | 1 |
| line-height | 设置行高。 | 1 |
| text-align | 规定文本的水平对齐方式。 | 1 |
| text-decoration | 规定添加到文本的装饰效果。 | 1 |
| text-indent | 规定文本块首行的缩进。 | 1 |
| text-shadow | 规定添加到文本的阴影效果。 | 2 |
| text-transform | 控制文本的大小写。 | 1 |
| unicode-bidi | 设置文本方向。 | 2 |
| white-space | 规定如何处理元素中的空白。 | 1 |
| word-spacing | 设置单词间距。 | 1 |
| hanging-punctuation | 规定标点字符是否位于线框之外。 | 3 |
| punctuation-trim | 规定是否对标点字符进行修剪。 | 3 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 | 3 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色。 | 3 |
| text-justify | 规定当 text-align 设置为 “justify” 时所使用的对齐方法。 | 3 |
| text-outline | 规定文本的轮廓。 | 3 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | 3 |
| text-shadow | 向文本添加阴影。 | 3 |
| text-wrap | 规定文本的换行规则。 | 3 |
| word-break | 规定非中日韩文本的换行规则。 | 3 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 | 3 |
1.3 Qss过滤选择器和优先级
1.3.1 Qss选择器
Qss有一些规则用来设置符合规则的控件名称,通常是按照通用属性设置一类控件,对某个有特殊要求的在特别设置。避免大量的重复设置。分为
- 通配选择器:* ;所有的控件属性设置
*
{
}
- 类型选择器:QPushButton ; 匹配所有QPushButton和其子类的实例
QPushButton
{
}
3.类选择器: .QPushButton ; 匹配所有QPushButton的实例,但是并不匹配其子类。这是与CSS中的类选择器不一样的地方,注意前面有一个点号
.QPushButton
{
}
4.属性选择器:QPushButton[flat=”false”]; 匹配所有flat属性是false的QPushButton实例,注意该属性可以是自定义的属性,不一定非要是类本身具有的属性
QPushButton[flat=”false”]
{
}
5.ID选择器: #myButton; 匹配所有id为myButton的控件实例,这里的id实际上就是objectName指定的值,针对特定名称的控件设置属性。
QPushButton#myButton1, #myButton2
{
}
6.后代选择器: QDialog QPushButton ; 所有QDialog容器中包含的QPushButton,不管是直接的还是间接的。
QDialog QPushButton
{
}
7.子选择器: QDialog > QPushButton; 所有QDialog容器下面的QPushButton,其中要求QPushButton的直接父容器是QDialog
QDialog > QPushButton
{
}
1.3.2 Qss优先级
上面虽然用了选择器,单肯定会有重复的设置,那么系统怎么去排列这些设置的优先级。原则:宽泛的设置优先级低于更加针对具体的设置,文件上面的设置优先级低于文件下面的设置。
1.4 Qss开发步骤
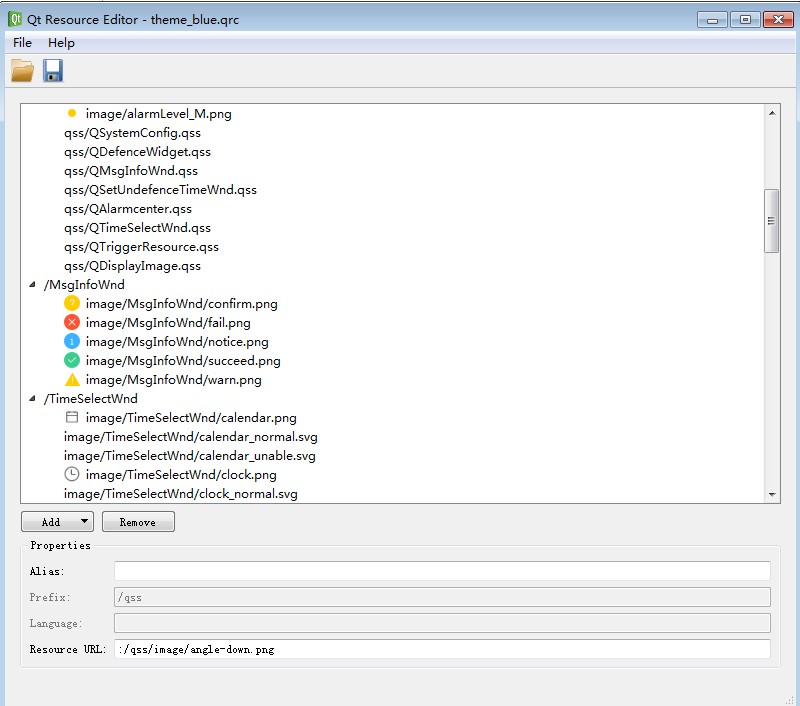
(1) 添加资源文件qrc,在资源里添加qss文件,图片皮肤文件等。


(2) 分界面在qss****文件中设置各控件的属性值
Qss中配置一般按照如下格式配置
控件类型#控件名称1,控件名称2,控件名称3
{
控件属性;
}
按钮属性设置
按钮为background****背景图片的形式

QToolButton#addTimeBtn{//常规属性设置
font-size: 12px;
background: url(:/addanddeduct/image/add-l-16-normal.png) no-repeat center center;//背景图片资源中的路径,不重复,居中、居中显示。
background-repeat:no-repeat;//图片较小时,不显示个。
border-style: flat;//扁平
border-left:1px solid #CCCCCC;//边框线条粗细、虚实、颜色
}
QToolButton#addTimeBtn:hover{//按钮高亮属性设置
background: url(:/addanddeduct/image/add-l-16-hov.png) no-repeat center center;
background-repeat:no-repeat;
border-style: flat;
border-left:1px solid #CCCCCC;
}
QToolButton#addTimeBtn:pressed{//按钮按下时的属性设置
background: url(:/addanddeduct/image/add-l-16-pressed.png) no-repeat center center;
border-style: flat;
border-left:1px solid #CCCCCC;
}
按钮为qproperty-icon图片加文字的形式

/删除报警按键设置/
QToolButton#delAlarmBtn{
font-size: 12px;
border-style:inset;
border:0px solid #E5E5E5;
qproperty-icon: url(:/qss/image/lidaicon-h-trashcan.svg);
qproperty-iconSize: 16px 16px;//图片大小
qproperty-toolButtonStyle: ToolButtonTextBesideIcon;//文字和图片样式
}
QToolButton#delAlarmBtn:pressed{
color:#1C72DD;
border: 0px solid #1C72DD;
font-size: 12px;
border-style:inset;
qproperty-icon: url(:/qss/image/lidaicon-h-trashcan-pressed.svg);
qproperty-iconSize: 16px 16px;
qproperty-toolButtonStyle: ToolButtonTextBesideIcon;
}
QToolButton#delAlarmBtn:hover{
color:#4C99F8;
font-size: 12px;
border-style:inset;
border: 0px solid #4C99F8;
qproperty-icon: url(:/qss/image/lidaicon-h-trashcan-pressed.svg);
qproperty-iconSize: 16px 16px;
qproperty-toolButtonStyle: ToolButtonTextBesideIcon;
}
QCheckBox{
spacing: 5px;
color: black;
border-style: flat;
}
复选框QCheckBox属性设置

QCheckBox::indicator
{
width: 17px;
height: 17px;
image: url(:/checkImage/image/checkImage/check-nor.png);
}
QCheckBox::indicator:hover {
image: url(:/checkImage/image/checkImage/check-hov.png);
}
QCheckBox::indicator:checked{
image: url(:/checkImage/image/checkImage/check-sel.png);
}
QComboBox****属性设置

QComboBox::drop-down:hover:pressed
{//下拉按钮设置
subcontrol-position:center right;//按钮位置
image:url(:/qss/image/angle-down.png);//按钮图片
}
QComboBox:drop-down
{
subcontrol-position:center right;
image:url(:/qss/image/angle-down-l-16.png);
}
QComboBox
{// QComboBox本身属性设置
border: 1px solid #CCCCCC;
border-radius: 2px;
}
QComboBox::hover
{//鼠标移上去,边框变蓝色
/* 边框宽度,线条样式,颜色 */
border:1px solid #2080F7;
/* 内边框 */
padding:1px 18px 1px 3px;
min-width:100px;
font:12px;
}
QComboBox QAbstractItemView
{//下拉列表中的选项设置
border: 1px solid #2080F7;
selection-//选中背景色
}
/水平滚动条/
QScrollBar:horizontal{
width:8px;
padding-top:0px;
padding-bottom:0px;
padding-right:0px;
padding-left:0px;
background: #000000;
border-radius:100px;
}
QScrollBar::handle:horizontal{
background:#E5E5E5;
width:8px;
border: 0px solid #E5E5E5;
min-height:20px;
border-radius:100px;
}
QScrollBar::handle:horizontal:normal{
background:#F5F5F5;
width:8px;
border: 0px solid #E5E5E5;
border-radius:100px;
}
QScrollBar::handle:horizontal:hover{
background:#E6E6E6;
width:8px;
border: 0px solid #E5E5E5;
border-radius:100px;
}
QScrollBar::handle:horizontal:pressed{
background:#CCCCCC;
width:8px;
border: 0px solid #E5E5E5;
border-radius:100px;
}
QScrollBar滚动条属性设置
/垂直滚动条/

QScrollBar:vertical
{
width:8px; //宽度
padding-top:4px; //内上边距设置
padding-bottom:0px;
padding-right:0px;
padding-left:0px;
background: #000000;
border-radius:100px;
}
QScrollBar::handle:vertical{ //滑块属性设置
background:#E5E5E5;
width:8px;
border: 0px solid #E5E5E5;
min-height:20px;
border-radius:100px;
}
QScrollBar::handle:vertical:normal{
background:#F5F5F5;
width:8px;
border: 0px solid #E5E5E5;
border-radius:100px;
}
QScrollBar::handle:vertical:hover{
background:#E6E6E6;
width:8px;
border: 0px solid #E5E5E5;
border-radius:100px;
}
QScrollBar::handle:vertical:pressed{
background:#CCCCCC;
width:8px;
border: 0px solid #E5E5E5;
border-radius:100px;
}
QScrollBar{
background: #000000;
}
QScrollBar::pressed
{
background: #000000;
}
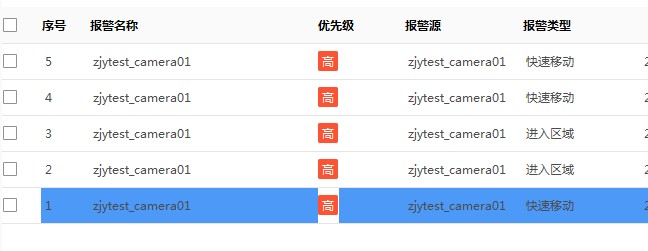
QTableWidget****属性设置

QTableWidget#tableWidget::Item
{
border:0px solid #E5E5E5;
border-bottom:1px solid #E5E5E5;
font-size: 12px;
color: #4C4C4C;
font - family: Microsoft YaHei;
alternate- /行交替颜色/
selection-background-color: #E9F2FE; /选中行背景颜色/
}
QTableWidget#tableWidget::Item:selected
{
background:#4C99F8;
}
QTableWidget****表头属性设置
QHeaderView::section{
font-size: 12px;
color: #000000;
font - family: Microsoft YaHei;
font-weight: bold;
height:36px;/表头高度/
border-style: flat;
border-bottom:1px solid #E5E5E5;
border-top:0px solid #E5E5E5;
alignment: left;//左对齐
}
QTabWidget切换界面Tab属性设置

QTabWidget::pane //边框设置
{
border-top: 1px solid #E5E5E5;
border-left:1px solid #E5E5E5;
position: absolute;
font-size: 14px;
}
QTabWidget::tab-bar {
border-bottom: 2px solid #E5E5E5;
border-left:1px solid #E5E5E5;
alignment: left;
font-size: 14px;
}
QTabBar::tab {//切换按钮设置
border: none;
border-bottom-color: #C2C7CB; /* same as the pane color */
border-top-left-radius: 4px;//上左交界处的圆角
border-top-right-radius: 4px;
min-width: 8ex;
padding: 2px;
font-size: 14px;
}
QTabBar::tab:hover {
color:#2080F7;//选中高亮
}
QTabBar::tab:selected {
color:#2080F7;
border-bottom: 2px solid #2080F7;//下边框线条属性
font-weight:bold;//加粗
}
(3) 将qss文件添加到步骤(1)中添加的qrc****资源文件中,注意每次修改之后都要重新加入。否则不生效。
(4) 在代码中访问qss文件,读取文件内容,通过setstylesheet函数设置属性
QByteArray CSkinCtrl::ReadAllContents(const QString& dir_name)
{
QByteArray content;
//获取路径下所有文件,如果是qrc路径呢?
QStringList file_name_list = QDir(dir_name).entryList(QDir::Files);
//将所有的读取的文件内容汇总到content
for each (QString file_name in file_name_list)
{
QFile file(dir_name + file_name);
if (file.open(QIODevice::ReadOnly))
{
content += file.readAll();
file.close();
}
}
//遍历子文件夹中的文件
QStringList dir_name_list = QDir(dir_name).entryList(QDir::Dirs);
for each (QString dir in dir_name_list)
{
content += ReadAllContents(dir_name + dir + “/“);
}
return content;
}
调用读取函数,用qApp->setStyleSheet设置
QString gui_qss_path = “:/qss/iVMSGUIToolkit/“;
QString client_qss_path = “:/qss/qss/“;
qApp->setStyleSheet(ReadAllContents(gui_qss_path) + ReadAllContents(client_qss_path));